Table of Content
(500 views)

Quick summary
Did you know that the average mobile web page pops up or loads in 15.3 seconds?
That’s an entire eon in the online universe. Whatever device you’re building your site for, the page loading speed has to be a fraction of that.
Page speed, often described in ‘page load time’ terms, refers to the time taken for the content to appear fully on a specific page of your website. Its effects on brand performance are varied and often lasting if not optimized properly.
How does Page Loading Speed Affect Visibility?
1. Fall In Google Rankings Decreases Organic Traffic

Page speed has been a Google ranking factor since 2010. The search engine banks on its crawlers to ping and rate the loading speed of your website, or more specifically, your page loading speed. The fewer the seconds, the higher your site’s place in the SERPs (Search Engine Result Pages).
Mobile speed has been the top search engine’s primary focus for several years. Since 2018, Google has made no bones about its mobile-first indexing.
Most of its ‘crawler budget’ (amount of time spent crawling each site) is dedicated to discovering and indexing the mobile-optimized version of your content. The result of playing by this rulebook: top-ranked pages that garner heavier mobile traffic and more organic clicks.
So, be constantly aware that the slightest lag in page response times can lead to a drastic push down from the top search result spots. Remember, the average browser does not go beyond the first search result page.
2. Unoptimized User Experience Impacts Customer Retention
As we all know, every customer has high expectations of their online browsing experience. With e-commerce, in particular, this translates to a seamless viewing of sites and overall user experience across devices.
The shorter your website’s loading time, the longer every visitor is happy to stay on your pages.
Recent research shows the average page loading time expected by browsers is 1-2 seconds. Think of it as the blink of an eye. And, if you want to grab eyeballs and keep them looking, it’s a maximum page speed of 3 seconds. The more delayed the loading is beyond that, the more your bounce rate increases inevitably.
Sample this finding by Google research: as a page loading time ticks from 1 to 10 seconds, the bounce rate among mobile site visitors goes up by 123%! That is a massive dent in customer loyalty.
3. Fewer Conversions With A Downswing In Revenue
Every millisecond in page speed translates to millions.
You may ask how?
Satisfied browsers mean higher conversion rates on your page actions, including sales. On the other hand, a higher bounce rate means other websites benefit from visits, including those further down in the SERPs. This is essential because the time saved is money saved for the average browser, especially online retail sites.
In a 2019 survey, about 70% of customers admitted that page loading speed consciously and unconsciously influences their buying decision. So, the bottom line of not parsing this browser behavior—is lost sales and less revenue.
4. Bad First Impressions Of Site Impact Brand Image For Good

They said the first impression is the best. We say the first impression is often the last.
With content and website design constantly refreshed to create standout brands, your pages must stand out. And we mean from the very first time your page loads and pops up in all its glory for your visitor.
What happens if you have a great-looking site, but your page speed hasn’t been optimized?
Nothing! Remember, thousands of customers leave fast and forever with every passing second of your page not appearing on screen.
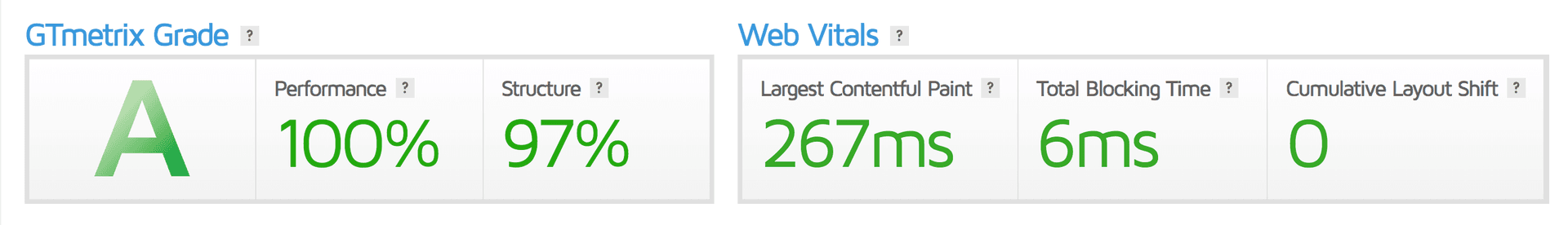
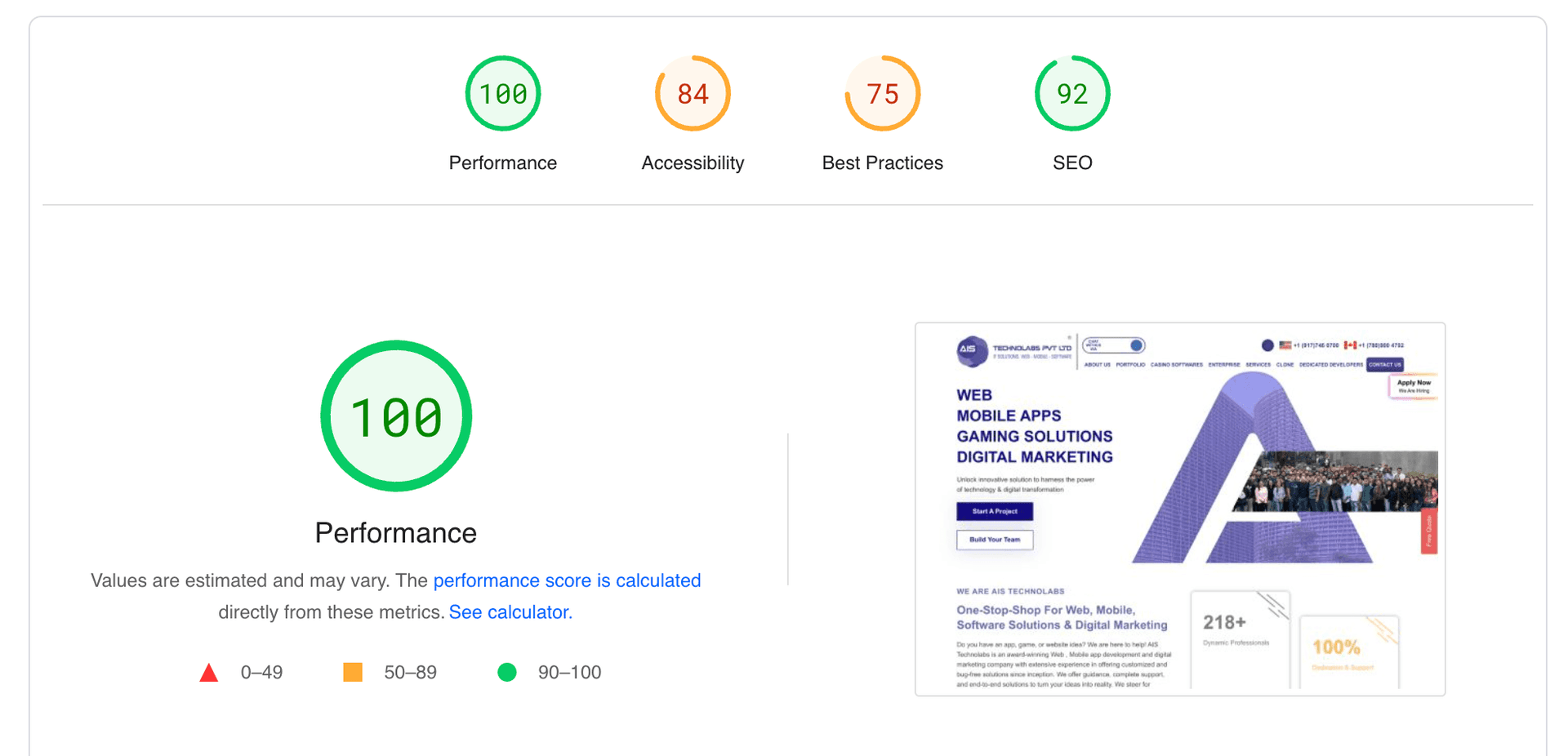
We have optimized our website performance to 100/100.
Not to mention the potential impact of an avalanche of negative reviews of your brand, which will further drive away potential leads. (Moz research indicates businesses stand to lose nearly 60% of their potential market if just three negative articles pop up in a relevant search query.)
5. Fewer Pages Viewed Nullifies SEO Efforts
A longer page loading time has yet another long-term effect on the site itself. With stringent crawler budgets and skipping attention, your site has to be fast to stay on top of SERPs and minds.
A slow website translates to fewer pages viewed, not just by browsers but by search engines too. This means a drastically reduced ROI on your SEO strategy.
The spending on Search Engine Optimization has been on the upswing in recent years. Even the average small business in the US spends approximately $500 per month. But it doesn’t matter what you spend.
At the end of the day, if your value pages are SEO-friendly in every way but are not optimized for loading speed, thousands of customers exit from the conversion and marketing funnel.
Tips to Increase Page Loading Speed
1. Ensure Enhanced Servers Parameters

For quickly loading pages and an overall optimized website, dedicated, high-caliber servers are every business's need of the hour. Stay away from shared servers, as these won’t deliver on requests fast enough, even if your page design is optimized and your coding is spot on.
Apart from being a fast host, you must invest in the latest technology. The starting point to ensure page speed before publishing your site is to look at your infrastructure. Make sure your current web stack integrates the capacity for speed.
Another important factor to consider is shortening the source-to-server distance. Imagine the browsing equivalent of a warehousing system. The answer is CDN or a Content Delivery Network.
Using a CDN entails banking on a group of geographically distributed servers that can respond to HTTP requests instantly and reduce the page loading speed.
Whatever the coding and types of files on your page, these POPs deliver by reducing the distance the information travels over a network to the user.
2. Reduce Files Number And Always Compress
Let’s briefly look at the HTTP requests mentioned in the previous point. Every time a browser clicks on a link and visits a page, the browser pings the server with ‘requests’ to deliver all the files on that page.
The more different files on a web page (text, images, graphics, videos, etc.), the more HTTP requests to the server and the longer the browser takes to render the page's content.
A simple solution is to review every page at the design stage and pare down the number and types of files. Consider this: half of the users surveyed in recent years say they are ready to forego animation and video for faster page loads.
3. Take A Look At The Page Code

- An essential tactic to optimize your page loading speed is to streamline the code for your web page. First, take your JavaScript and CSS files and minify them. This process involves stripping away unnecessary or unused code, white spaces, etc., and truncating variable and function names.
- Note that this will not affect how the browser processes a resource file. Simply, your page can load faster by removing redundant data.
- Another way to lighten the data load on your page is to streamline the HTML. Any page with lines and lines of HTML, even before the beginning of the content, is considered bloated. So, you’ll also have to shrink your HTML.
- Last but not least, compress your HTML, JavaScript, and stylesheet pages using GZip (automatically enabled in primary CDNs) and further reduce data transfer sizes.
- See how we have optimized our website's page size to less than 2MB.
4. Optimize the Media Library
Over time, every site image library tends to get cluttered, with a considerable part of it turning redundant regularly. Another effective way to quicken page loading is by frequently refreshing your media library. Comb through all your images and other files and remove or replace old ones.
“When it comes to images, you’ll also have to focus on compression. Over the years, crisply rendered images of 1 MB and even 5 MB have become common and are the biggest culprit for slow pages,” says Neil Rollins of Haitna – A company Delivering SEO services in Dallas.
Remember, the average page should weigh only 1 MB in total! So, there’s no way around image compression without compromising quality to score on page loading speed. There are several nifty tools out there that can do the job for you.
5. Focus On Essential HTTP Headers
There are a few important HTTP headers that you can use to improve page speed performance. Primary among these are Expires Headers. These facilitate browser caching by directing the server to retrieve previously accessed files on a page whenever possible.
By getting around the need for repeated downloads of all the files on a page, Expires Headers shorten the server response time and, thereby, the seconds for page loading. Make sure you include these headers, particularly for file-heavy pages.
While talking about essential HTTP headers, we should note those not useful for page speed. URL redirects, for instance, are counterproductive for page speed though they attempt to retain the page’s SEO value.
Any instruction for page redirects means time taken to go from one file to another, so always reduce the number of redirects at any point.
Key Takeaways
- Concentrate on page loading speed is an important aspect of page and site performance and visibility.
- Ensure your average page loading speed is between 1 and 2 seconds to achieve heavier site traffic and higher conversions.
- Optimize especially for the mobile version of your site.
- Streamline your page’s code and HTTP requests to shorten the server-to-screen time.
- Have your images optimized and reduce a page's overall data and weight.