Table of Content
(500 views)

Quick summary
Shoppers are increasingly expecting an upbeat user interface/experience, and WooCommerce stores have been admiring new tools like live chat, personalization, real-time inventory, and more to acknowledge it. In addition to this, these features may lead to a conversion killer — a slow website if not worked out correctly.
Introduction
Suppose that you’re a buyer looking for a gift box of chocolates. One of the websites you encountered looks like it takes forever to load each page, and it suddenly gets frustrating to find what you’re searching for. So what do you do? You leave and visit another site.
This is the exact illustration of why eCommerce site speed is so crucial. If customers find it challenging to navigate your store and get what they’re searching for immediately (within two seconds, to be precise), they’ll shop from another store. This results in you losing customers that might have purchased your products from your store. And who wishes to have that? AIS Technolabs is providing best woocommerce development services.
Let’s take a glance at how rapidly your site loads and workable ways of improving the speed of your online store.
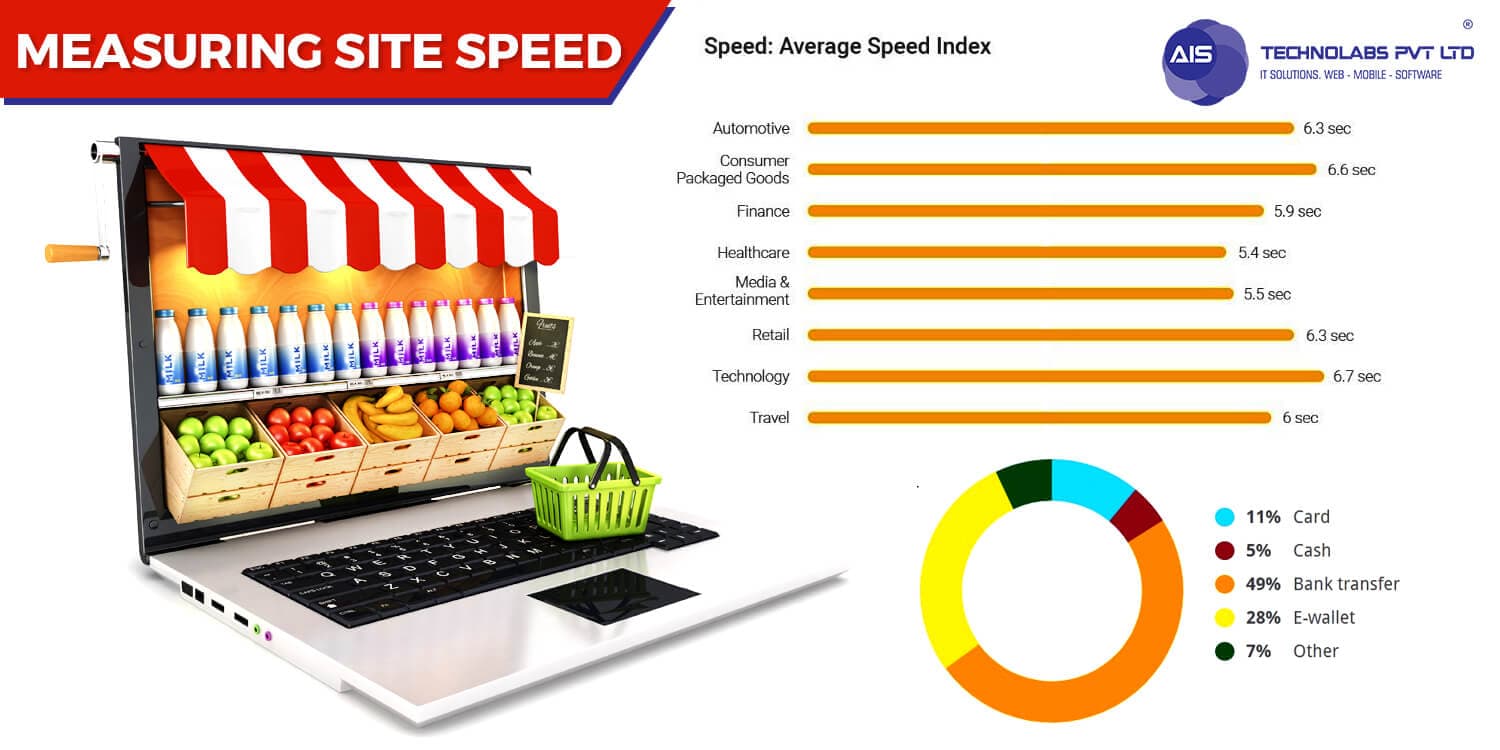
Measuring site speed

Begin with understanding how your site is performing right now. Various tools shall help you in doing this, including:
- GTMetrix offers a performance score, breaks down metrics in parts as “fully loaded time,” and provides a detailed recommendation for speed enhancement.
- Pingdom Website Speed Test: This offers a simpler, more straightforward interface, including essential metrics like loading time and size of the page. You are also allowed to select a location from which to begin testing.
- Pagespeed Insights: This depicts scores directly from Google, divided between desktop and mobile.
For the highest accuracy in results, test using various tools. This provides you an overview of how rapidly your website loads and offers you a look at how your optimization enhances loading time.
Tips for a fast eCommerce store

Start with a high-quality host
Your selected host offers the speed foundation for your whole website, so it’s crucial to choose one that concentrates only on performance. Look for features like:
- Server-side caching
- Appropriate resources for your site needs, like bandwidth and RAM
- High-performance SSD drives
- Updated software, like PHP and MYSQL
In most scenarios, if you use a shared hosting plan and woocommerce development services, hundreds of websites are piled up on a shared server and share the same resources. Select a hosting provider that fixes and limits the number of websites sites on every server, or try to upgrade to a VPS or a dedicated plan for enjoying your own server space.
Not sure where to begin? Check out our recommended hosts.
Choose a fast, reliable theme
The more complicated a theme gets, the more codes it needs to install on your website, resulting in slower loading of your website. This is essentially true if you choose a theme that consists of plugins and page builders.
Now, we do not mean that you should not be using a “heavy” theme — you might require the additional features and designing tools — but it’s crucial to calculate the pros and cons. Most articles also offer you to turn off features that you do not require, which is a fantastic way of balancing your website needs with performance issues.
How do you determine if a theme is speedy? Try to run its demo pages using the speed tools we talked about earlier, or read the customer reviews to understand what users say about this on a woocommerce development company website.
Limit the plugins you use
Plugins are among the most significant benefits of WordPress since they allow for limitless flexibility. However, this does not ensure that you must install all of them.
Plugins may impact speed by:
- You are sending additional HTTP requests. Most plugins include extra Javascript or CSS files to your website, which increases the number of HTTP requests being sent to your server, and in the end, it results in slowing down your site.
- You are adding database queries. Various plugins use the information of your database to showcase elements on the front-end that increase the load on your server.
- You are taking up hosting resources. The more plugins you own, the more server resources you require. And, if you go beyond your hosting plan’s allocated resources, your loading time shall suffer.
Keep WordPress, themes, and plugins updated
WordPress core, theme, and plugin updates generally involve more than all-new features and security measures. In most cases, they shall improve your website speed with optimized codes.
You must ensure that you do updates each time they are available for downloads. Or, if you do not wish to check regularly, you may turn on auto-updates in the settings of WordPress.
Compress your images
Images are the heaviest, most troubling files for your server to handle, so you must generate them as small-sized as possible. Moreover, it’s essential to tune the image quality according to size and must be done wisely by woocommerce theme developers. Eventually, you will not like blurry product pictures! Here are some practical ways of doing this:
- Select the correct format. Unless your image has a transparent background, it’s generally advisable to upload JPEG files, which have smaller sizes.
- Only use the size that is required. If the space you wish to fill is only 500 pixels wide, you must not upload an image of 2000-pixel-wide.
- Run the image through software that compresses it. Image compressors remove the unnecessary data and information from your pictures which reduces their file size. Plugins like EWWW Image optimizer and Smush take to do this job for you.
Consider lazy loading images
If you have long pages or many images on your website, you must consider enabling image lazy loading. This feature automatically delays the image loading until a user scrolls down to where they are located on the page. This ensures that your visitors will not need to wait for all the media to load before they can use your content (or buy your products!)
Install a caching plugin
Every time anyone visits your online store, their browser has to load all your site data: images, videos, Javascript, CSS, etc. Depending on the size of your website, this may take some time! But when you allow caching, their browser stores a copy of your website documents so that when they return, it shall load much faster.
Conclusion
You are now aware of the accurate measures that must be taken by a woocommerce theme developer to enhance the speed of your WooCommerce Store. Many plugins and extensions shall help you in this process. If you desire to know more about the best WooCommerce Plugins for your e-commerce store, get in touch with us to prevent any mistakes and enhance WooCommerce Store Performance effortlessly. We are providing the best solutions for your needs, so feel free to reach us as AIS Technolabs is a fantastic woocommerce developer.